VitaminDashboard V1 is a PWA that tells you how much sun exposure you need to reach sufficient vitamin D levels. The app is a side project that I’ve worked on to learn more about javascript and React. It’s still a work in progress though and certainly not a replacement for doctor’s health advise.

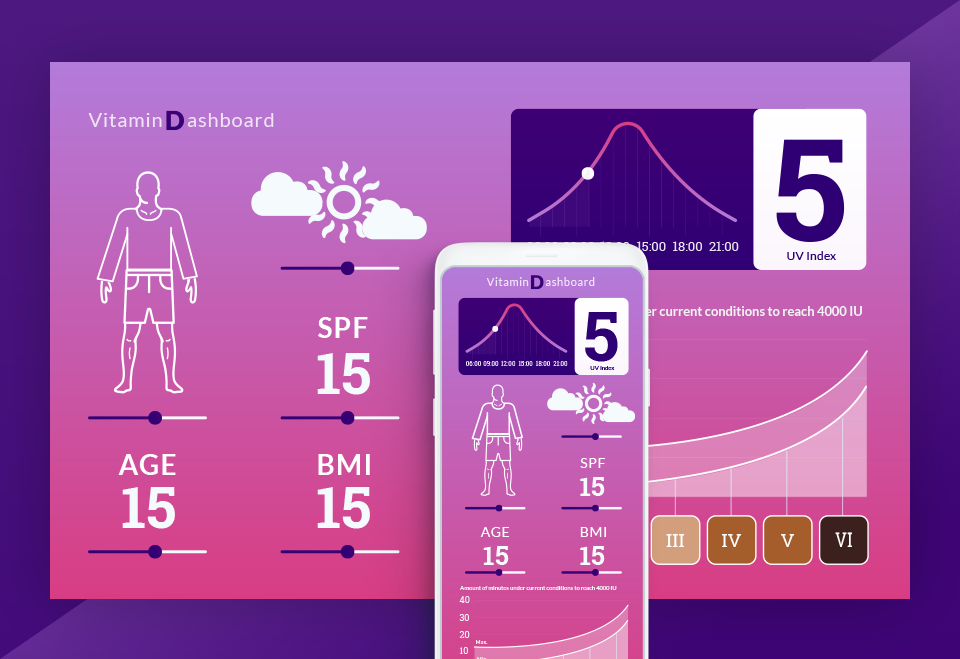
According to some research, as many as 80% of people living above 50 degrees north of the equator (which includes the Netherlands) may have a vitamin D deficiency. I wanted to try to create an app that would help people to get sufficient and safe levels of sun exposure based on their unique profile. Some of the data points include location, age, exposed skin, BMI, and more.
I’ve chosen the open UV API, because it has a free tier and shows both the current UV index as well as a UV forecast for the day. The first version is hosted on Netlify, but in the future I plan to move it to a dedicated hosting plan, transpose the codebase to React, and perhaps create an app for the app stores using React Native.